It is an unspoken rule that if you utilize something other than Wordpress for a blog that you must include an article on how it is built. This is that article.
I’ve gone through several renditions of this site over the years starting with a custom PHP site, moving to Wordpress, Jekyll (Github pages), raw HTML, Medium, and finally what it is today: Hugo. With the history enumerated, you might be wondering, why expend the effort on changing technologies for a blog?
This is the first in a series that will be covering various components of Hugo and how to manage “dynamic” content in a static way.
Over the years, my requirements have changed but there are some core requirements:
- Completely control content
- Easy to write content
- Easy to maintain
- Fast & Scalable
Let’s address the elephant in the room: Medium. The benefits of Medium are tantalizing: a very nice editing experience, easy publishing, and no server required. However, the limited content customization leaves a lot to be desired. Avoiding kicking a dead horse, suffice it to say, I don’t mind having my content on Medium, but I wanted my own domain and platform to be the canonical source in the event that Medium shuts down.
One thing that I have gotten used to over the years is writing in markdown. It provides an easy way to add html markup structure while making it readable in its raw format. Platforms like Hugo make this simple as markdown parsing is a first-class citizen. Since it works with regular markdown files, I can use any editor I want and not limited to a crippled web interface.
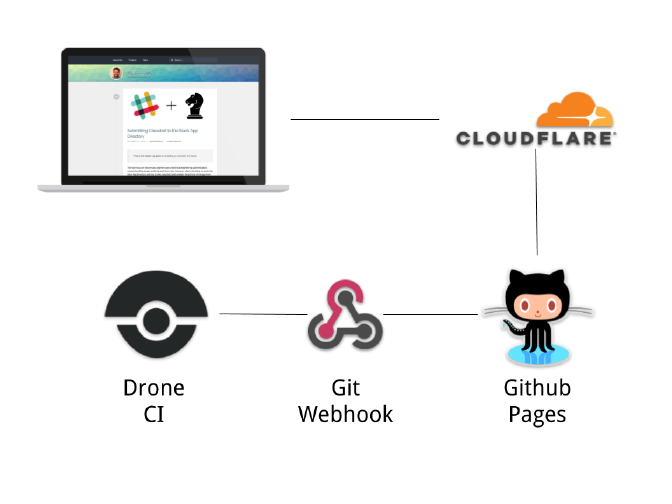
Hugo, so far, checks the boxes of owning content and easy content writing, but what about hosting? Since the output is static, we can use a myriad of options for serving up plain-old HTML. In my case, I chose Github Pages, since I’m already paying for a pro account.

I’ve been making use of Drone.io for personal use of my side projects as both a CI/CD for over a year now, and it should come as no surprise that I use this tool to deploy this site as well. Indeed, it was quite easy to set up a drone configuration to build the site with hugo and deploy the generated markup to Github Pages:
pipeline:
build:
image: jojomi/hugo
commands:
- hugo version
- hugo
when:
branch: hugo
event: push
publish:
image: plugins/gh-pages
secrets: [ github_username, github_password ]
pages_directory: public/
target_branch: master
when:
branch: hugo
event: push
Now whenever I push to the hugo branch, the site is rebuilt and pushed up to github pages automatically.

To further increase scalability in the off-chance an article I wrote gets posted on Hackernews or reddit, Cloudflare sits in between the end-user and Github’s page server.
Further Considerations
Some keen readers might be asking themselves. Since the content is static and has no database server, how does one search the site? In my case, I have hugo generate a consumable search index, then have a client search library called lunajs search and interpret the results. It is extremely fast, with no way back-end search database required. The downside is that the page has to load the entirety of the site’s content in order to search it, but with the limited amount of content on my site, it has as much impact as loading a small image. I will cover specific details of this and other “dynamic” topics in future articles.